Project Brief
Improve search functionality within Rheaply’s Public Reuse Marketplace.
Problem
Difficulty or users to find relevant listings, organizations, and users, resulting in inefficient resource exchanges and reliance on a small matchmaking team.
Target Users
Public Reuse Marketplace organizations and Rheaply staff.
Success Criteria
Increased efficiency in finding desired products and organizations.
Positive user feedback.
Design Considerations
Maintain intuitive search experience.
Present new filter options clearly.
Ensure discoverability of filters.
Focus on listing results.
Respect privacy limitations.
Kiley got really good at balancing thinking of designs for the future and where the product was going, while ensuring that we got bite-sized designs lined up for engineering to develop due to the small size of our startup and needing to do a lot of "MVP" and "version 1" launches.
We wouldn't be here if it weren't for Kiley's rad design skills and the fact that she approaches her design solutions from multiple lenses to get us to something that is both a pleasure to look at and just plain makes sense.
Rachel Zolotarsky
Senior Product Manager
Senior Product Manager
Solution
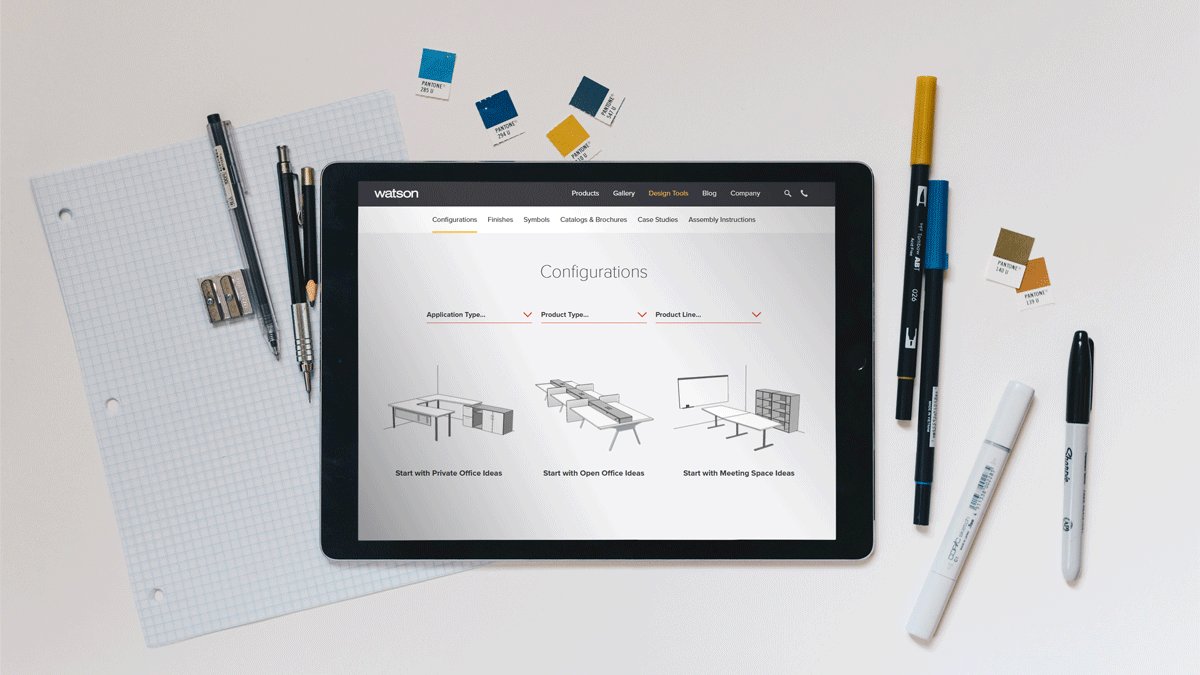
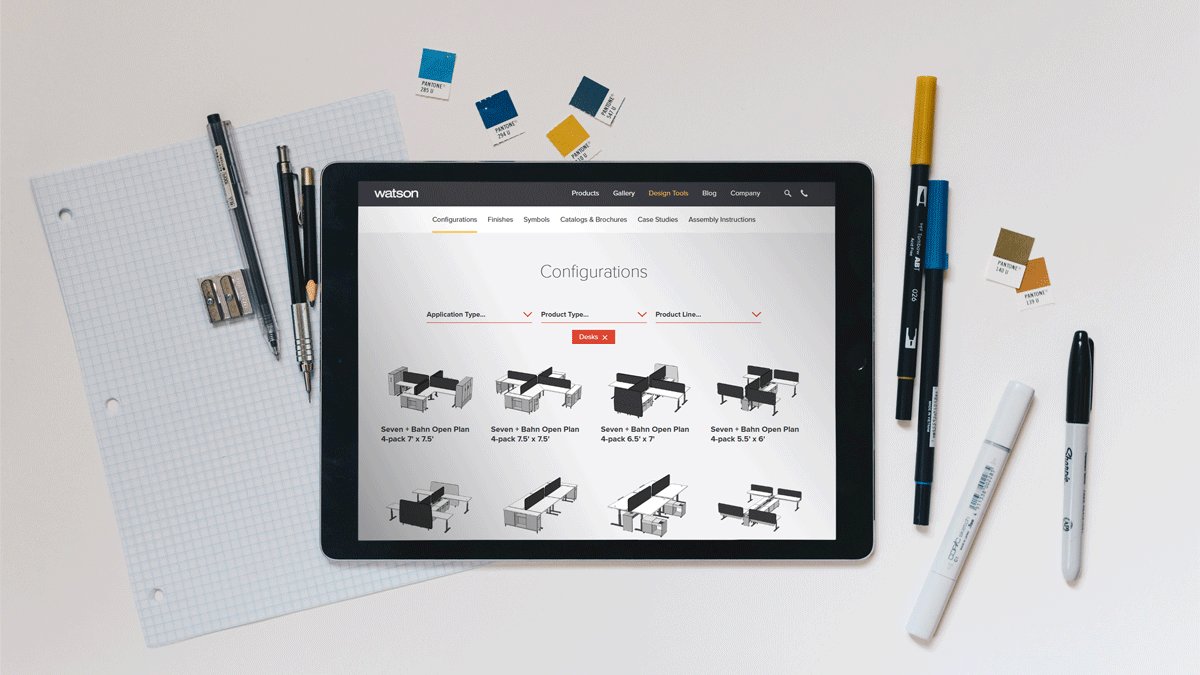
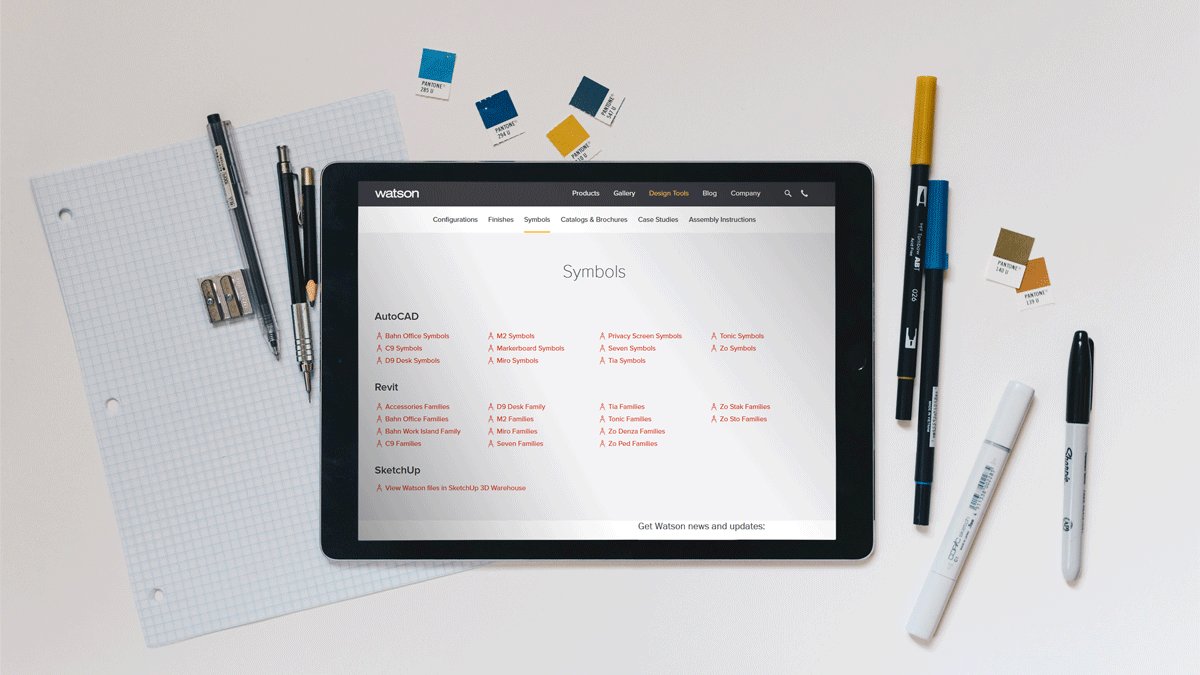
Enhanced search feature to include filters for Listing category, Organization, and User. Added suggested category searches and refined search results presentation.
Design process
Research & Discovery: Gathered insights from users and matchmaking staff.
Concept Validation: Evaluated feasibility with engineering team.
Iteration & Testing: developed prototypes, incorporated feedback, and refined designs
"
posted feb 14 to #team-engineering
🔍 an open question for anyone here about our search bar.. What if we rendered results for users and orgs, in addition to listings? Any concerns?
> @kiley: What if there were a predictive drop-down incorporating these types of results (not necessarily showing them on the browse listings result page tho)?
> @kiley: An example of how cute it could look (shop app screenshot)
"
posted feb 16 in #team-engineering
> @kiley: @luke, your thoughts? Here's a link to my concept in figma
"
posted feb 16 in #team-design
🔍 Riffing on a predictive search drop-down design yesterday, thoughts @ux?
> @brett: love it, how do we determine order of the object types (user, org, listing) that appear?
> @tyler: i would also consider chip filter at the top where you could quickly refine what exactly you are looking for....
"
posted march 4 to #squad
RE: Search - so we aren't doing predictive results in the drop-down menu, but could we use Category to offer a funnel toward a relevant keyword for products in the browse listings search result page? @luke @nick @zolo
>@kiley: Simple, quick concept for category result and chips:
"
> @luke: this is cool! and looking at it has made me realize i think it would be simpler to implement. i will add some comments.
> @kiley: great point, yes yes!
> @zolo: ooo this is fun kiley! what do the add filters chips do when you click on them? we use the word filters for browsing so i'm wondering if using them in a different context would be confusing?
> @kiley: 'Add filters' is common for these search-drop-downs. It would limit what shows here to that type of result
> @zolo: ooo it's a filter for the search dialog not the results of the search?
> @kiley: Yes!
"
posted march 6 in #team-design
🔍 What if… search was like this? 🔎
> @ux I really like this idea so please humble me with critique
Kiley is really quick to surface designs and even interactive prototypes which I think are super valuable and take a lot of guess work away from our discussions Prototyping and multiple designs really helped us hone in on a v1 for new search work.
Luke Otwell
Backend Engineer
Backend Engineer
Outcome
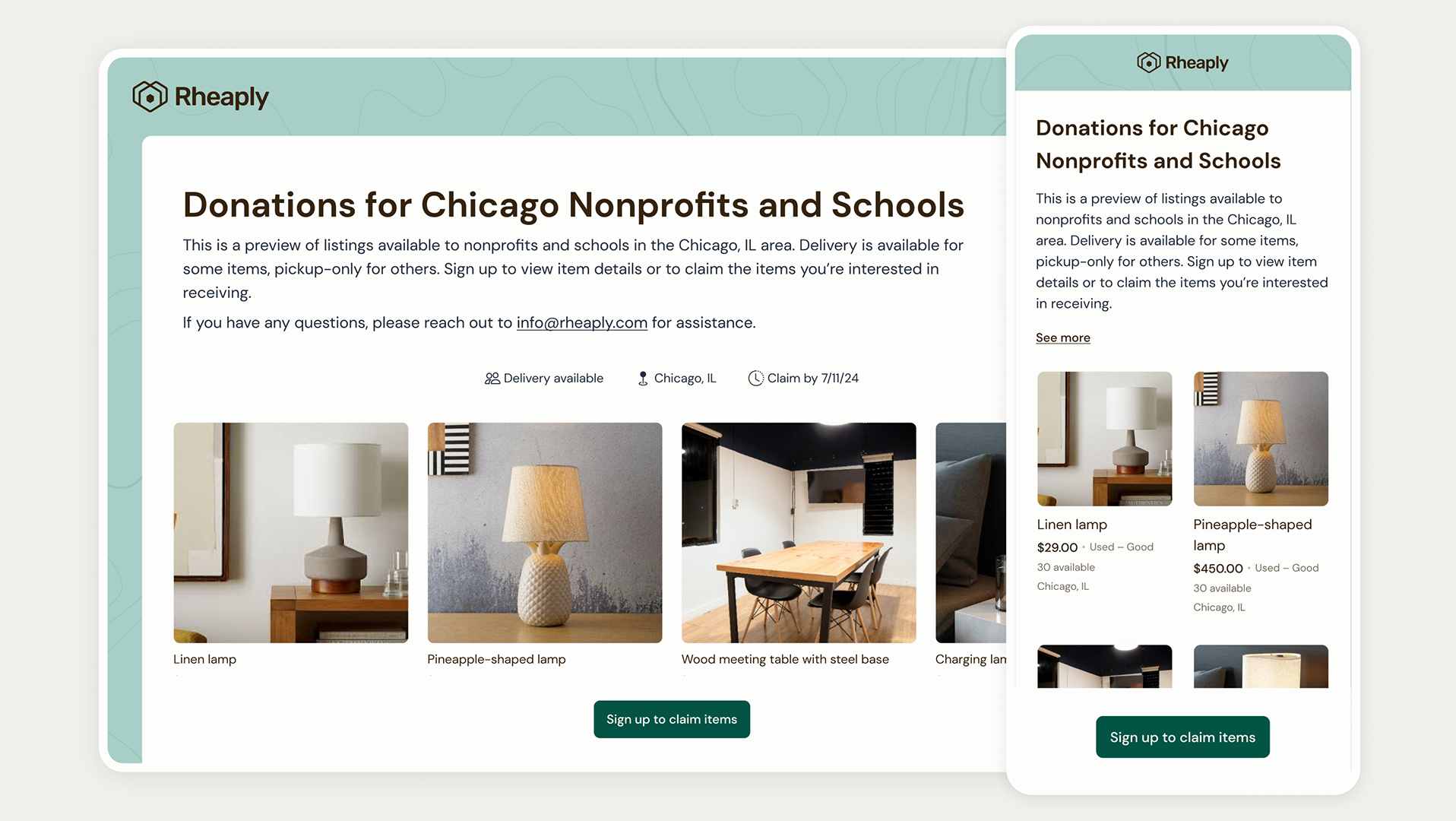
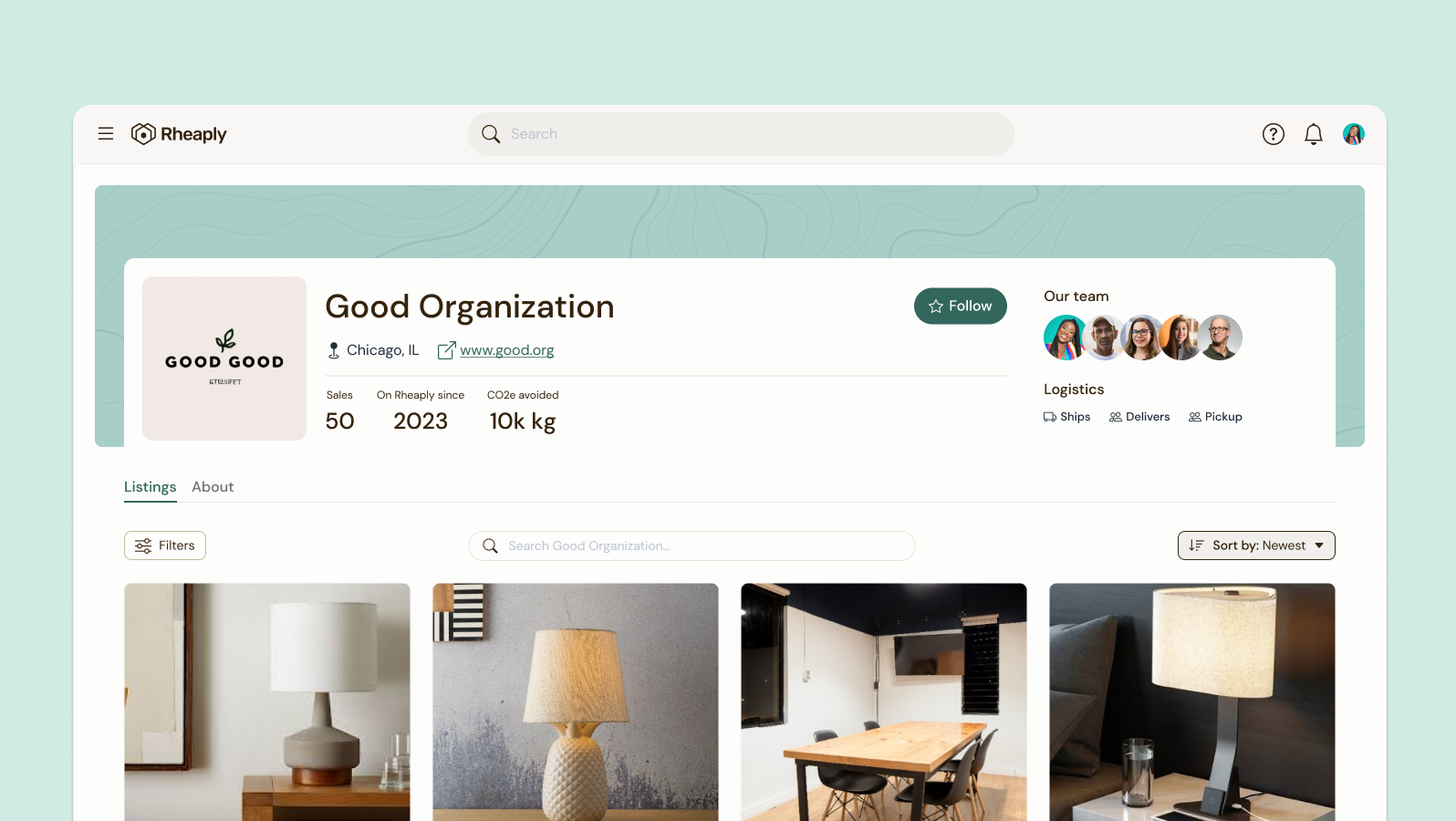
Improved search functionality, enhancing user search experience and efficiency.
Nice-to-haves.
As the Rheaply brand and product evolve, the search will become more robust and take on new shape. For example, as the marketplace matures we can expect that photography, graphics, and avatars could add to the visual experience on the app.
Future Considerations
Minimize search dead-ends.
Ensure no empty state pages for searches.
Team:
Senior Product Manager: Rachel Zolotarsky
Product Designer: Kiley Kielland
Backend Engineer: Luke OtwellFronend Engineer: Nick Harris
Quality Assurance: Sasha Myloserdova