

@kiley, june 26
Can we package an area of the platform as a reuse marketplace or a private portal? What amount of platform information we want to share with org leads that are not in platform?
I’m starting to wander back to the idea of best method of getting the lead on platform. Maybe they are enticed by the idea that there are items to claim now, but also to join the “network” by signing up to be the first to see new donation event listings.. less redundancy on the team's part, but we’d yes need to nurture them via customer marketing and solid notifications

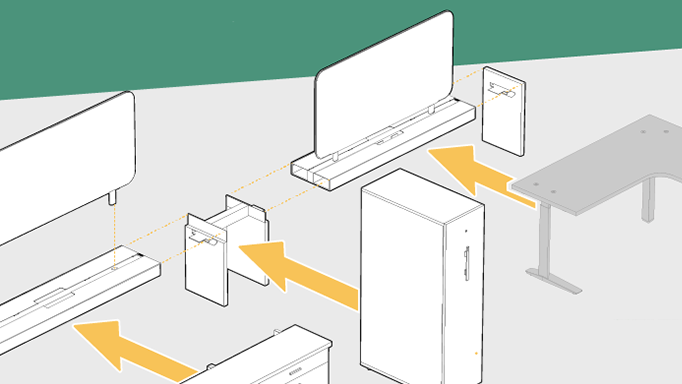
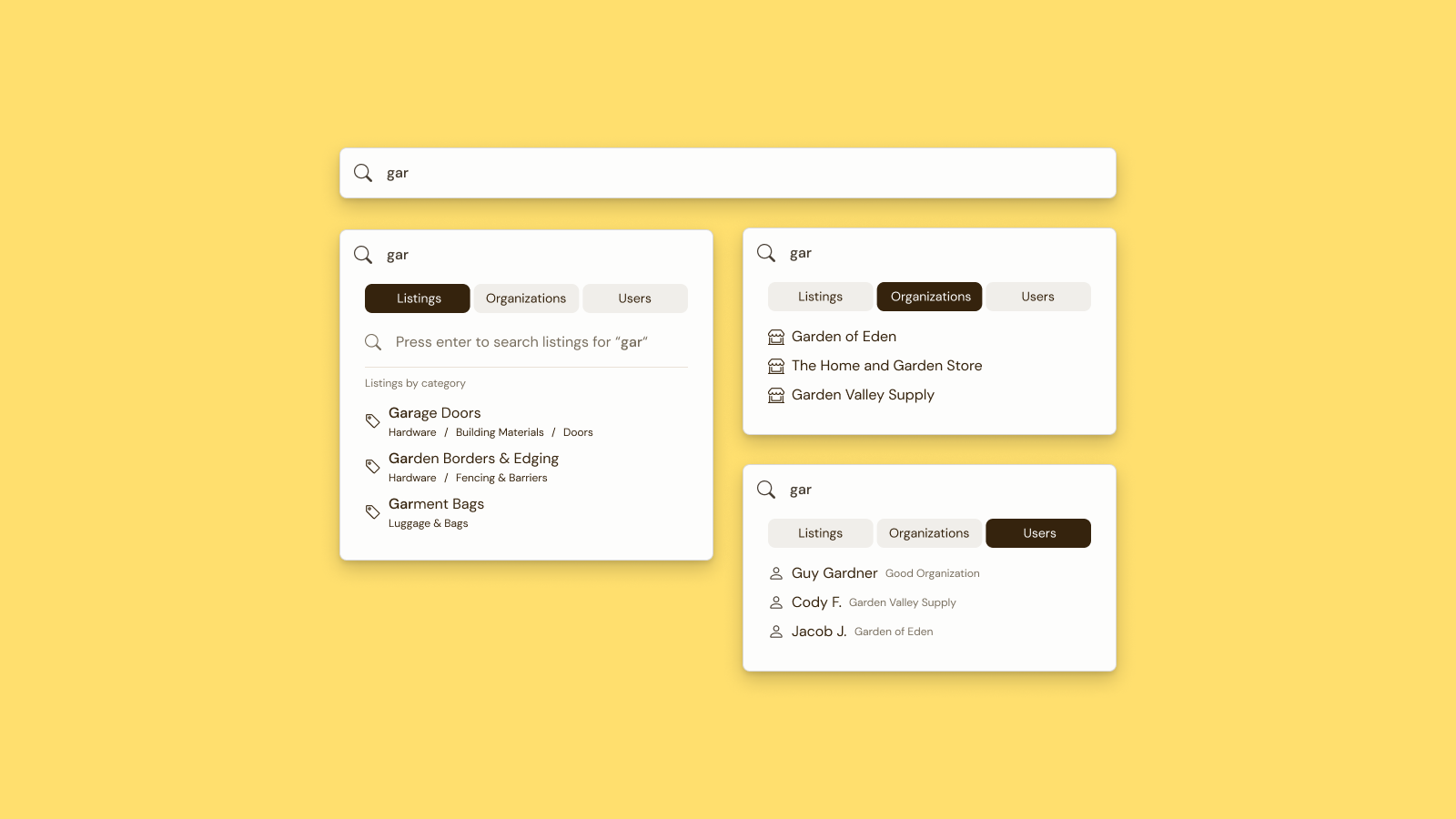
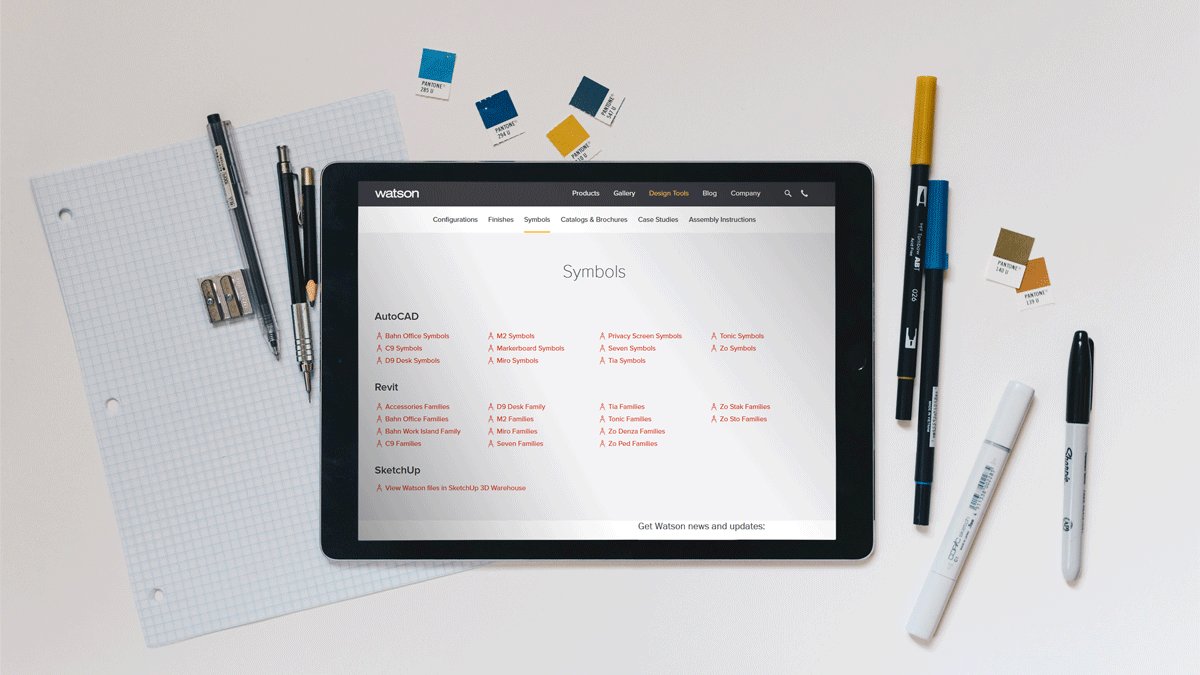
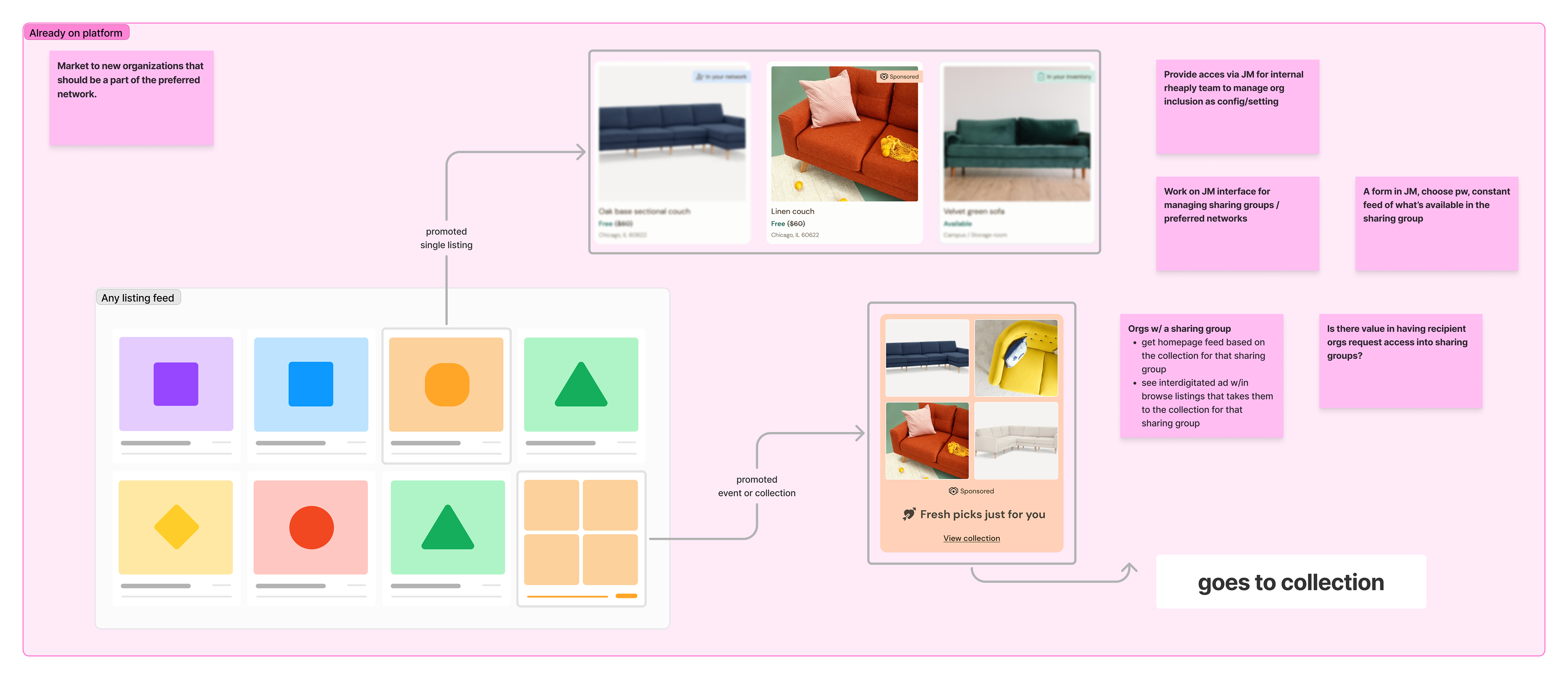
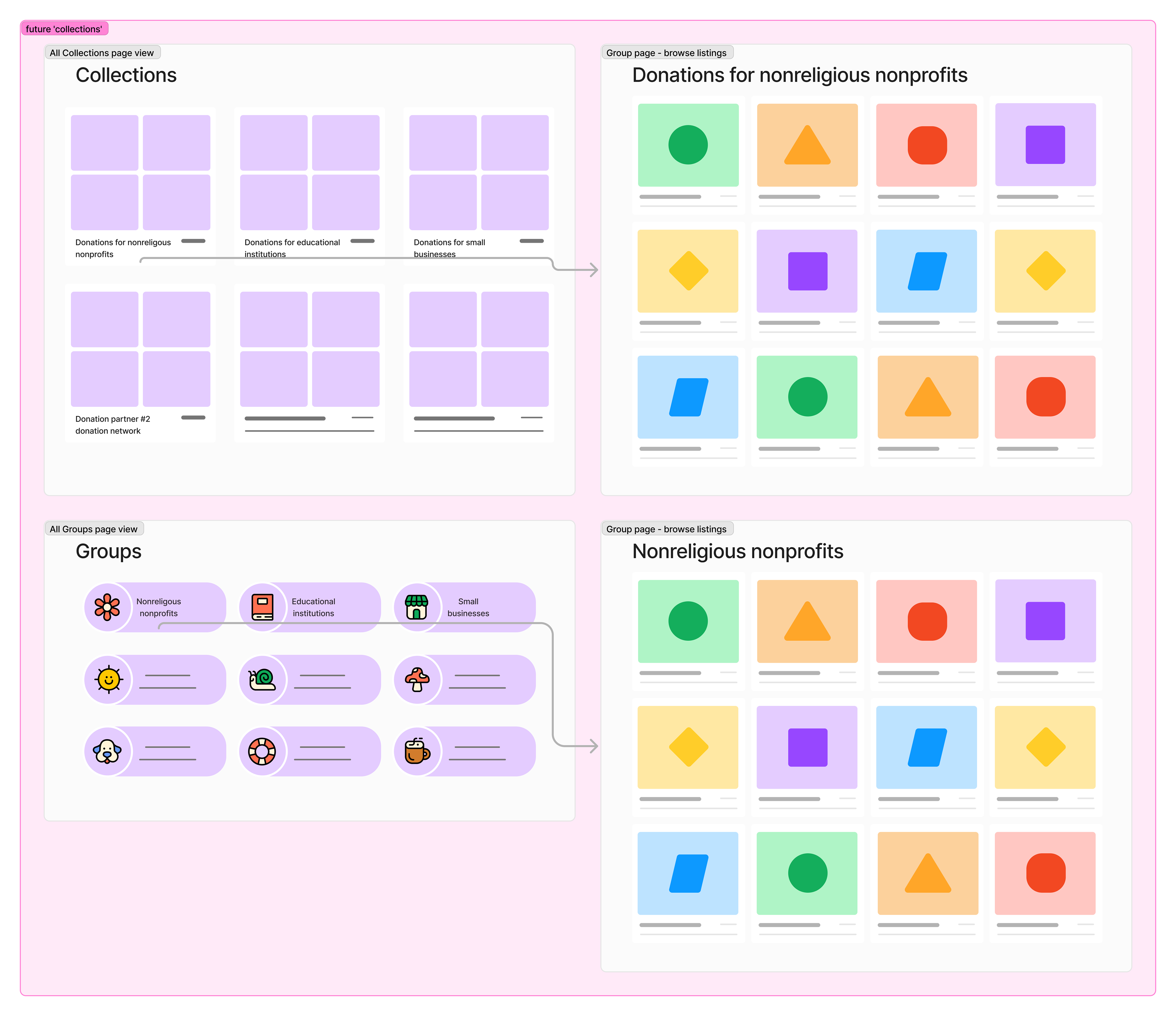
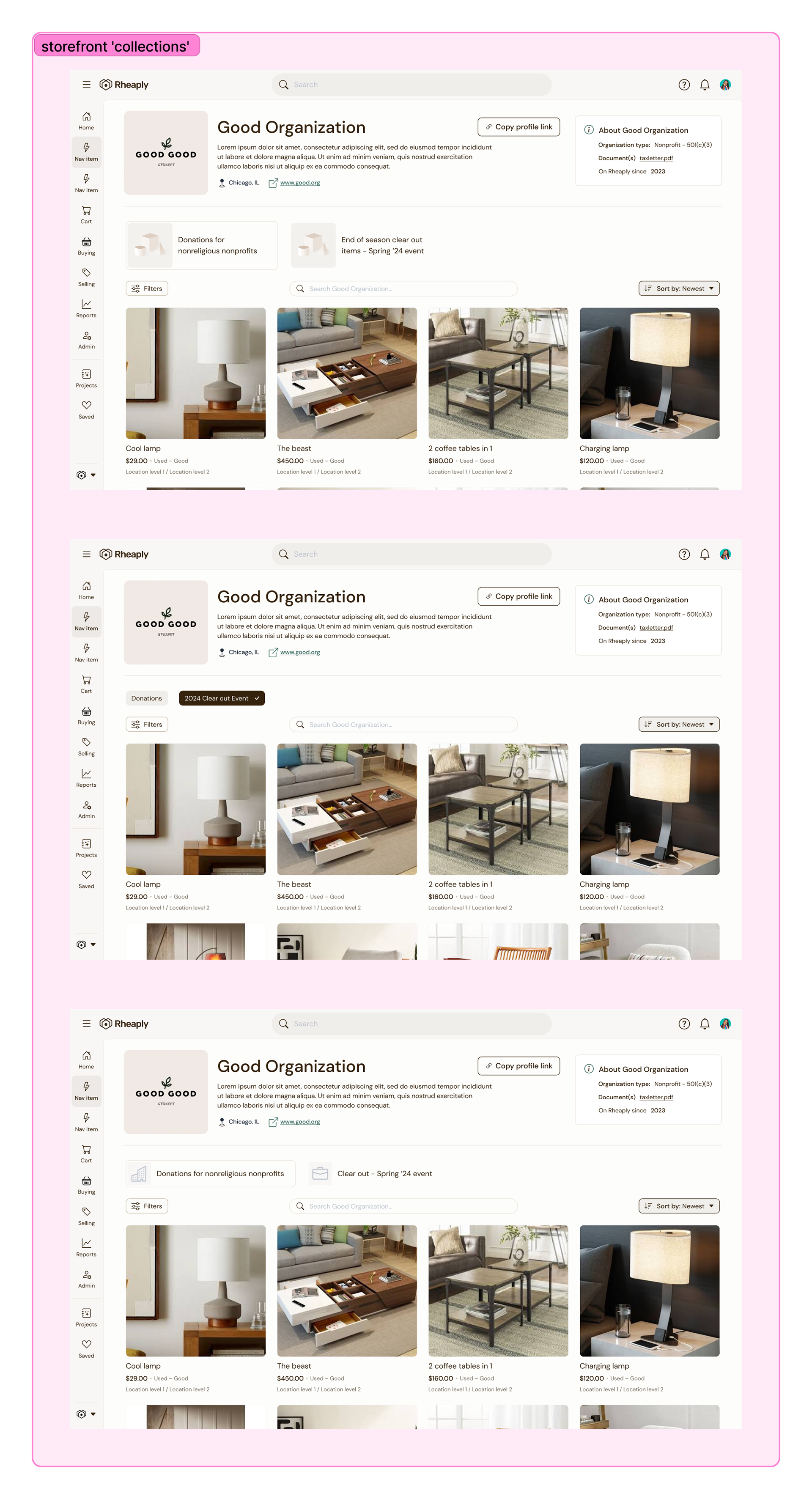
on-platform concepts

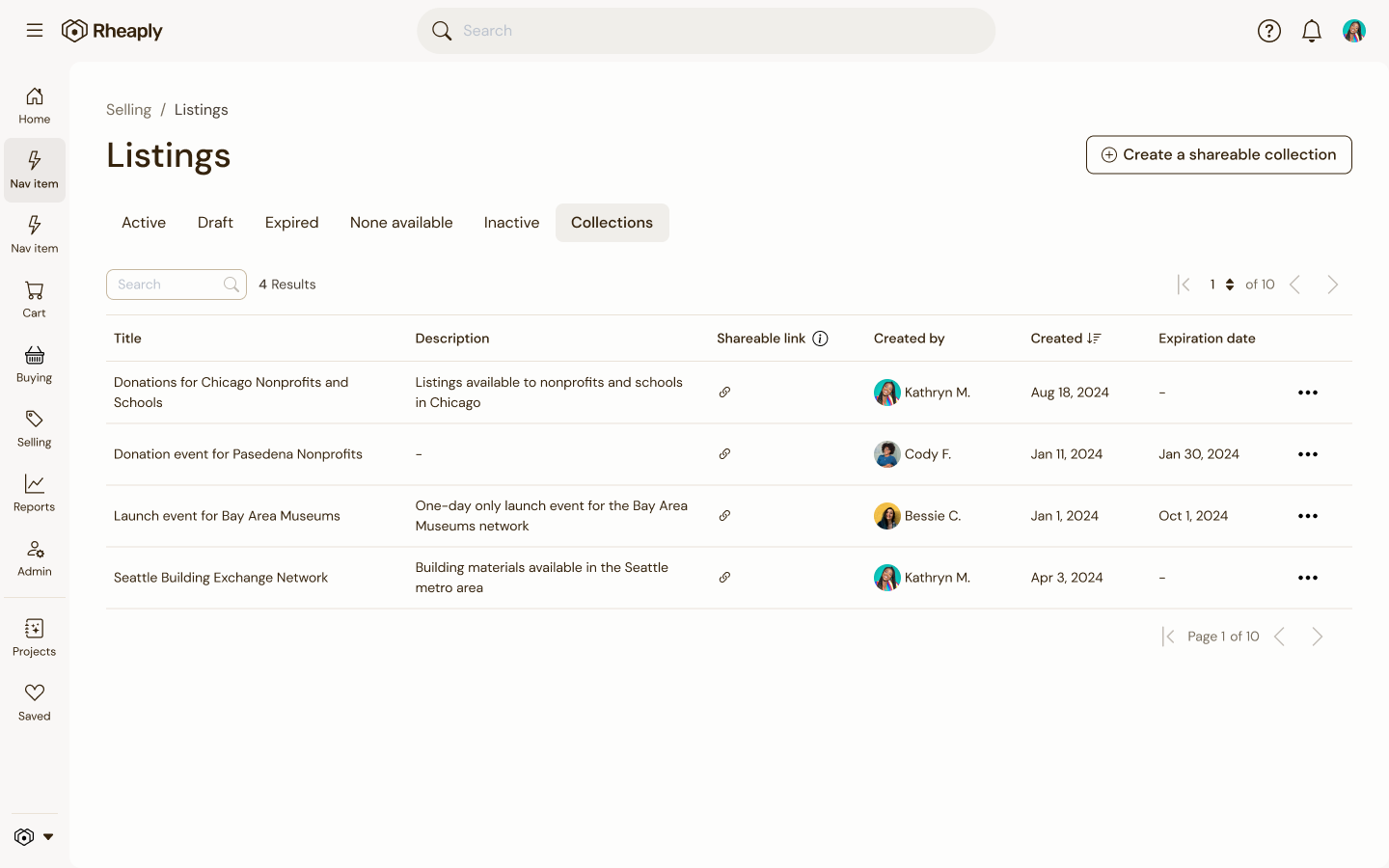
on-platform mockups

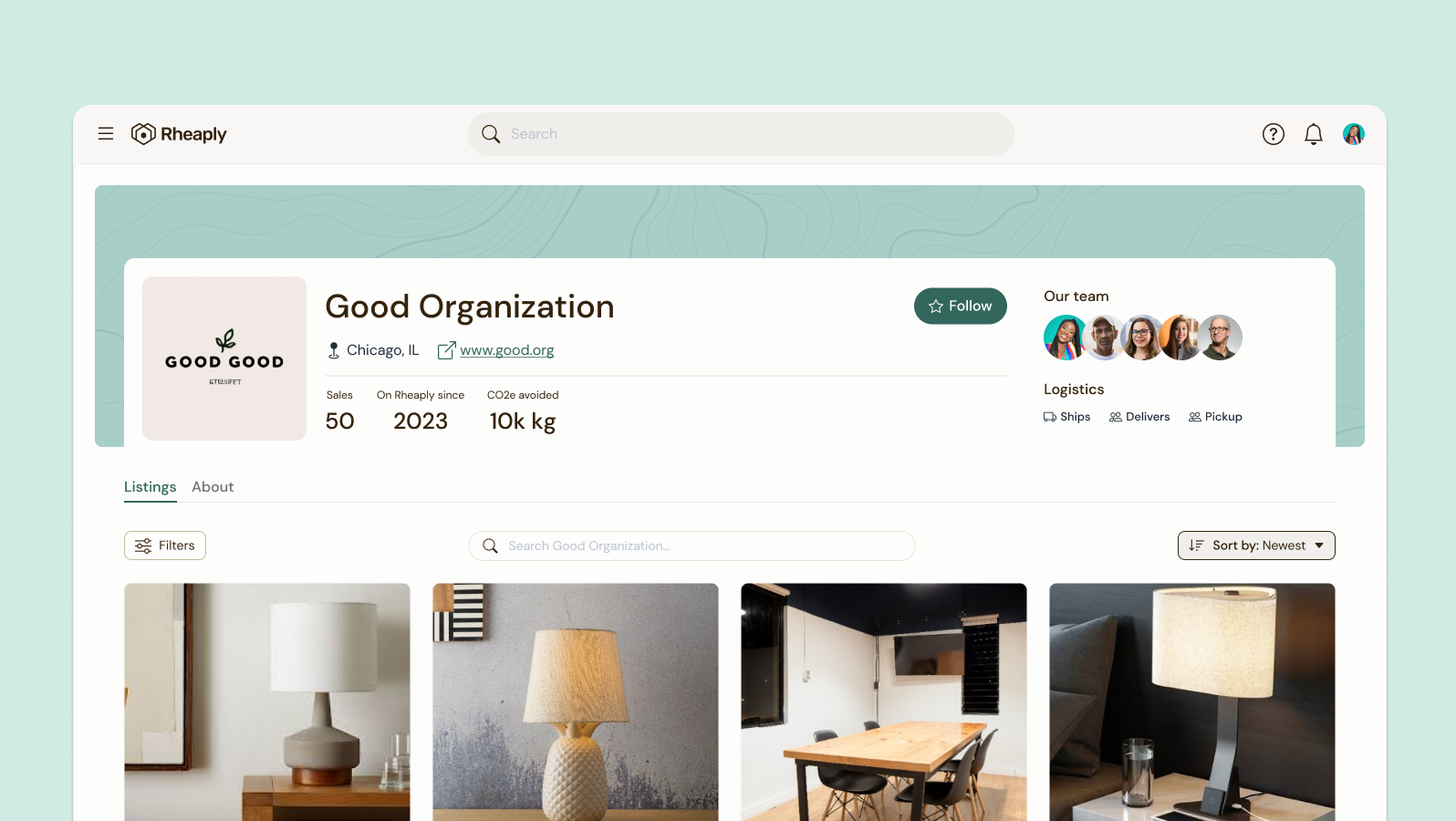
Some ideas for how 'collections' could be brought into the storefronts.

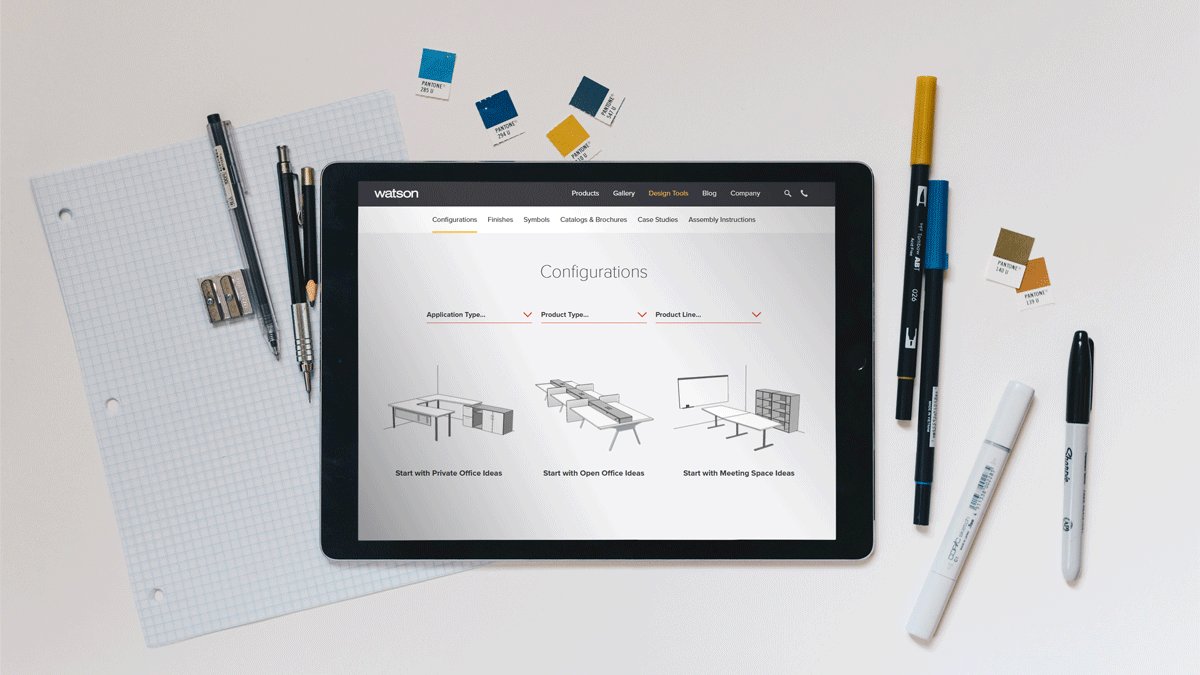
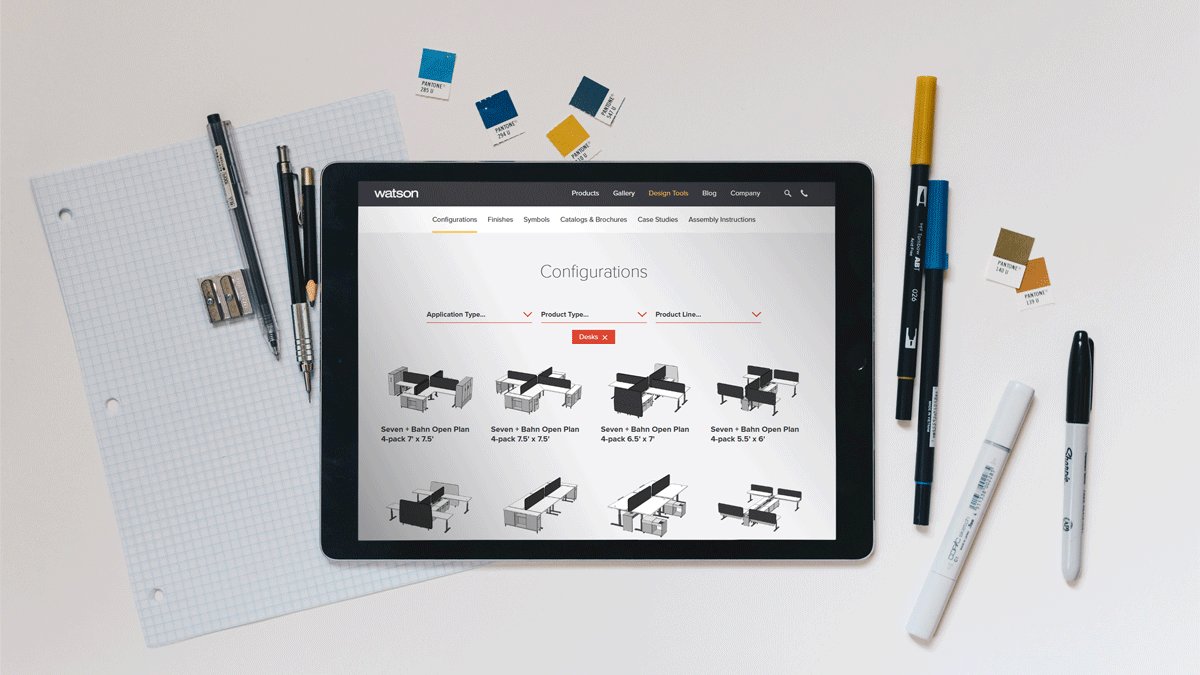
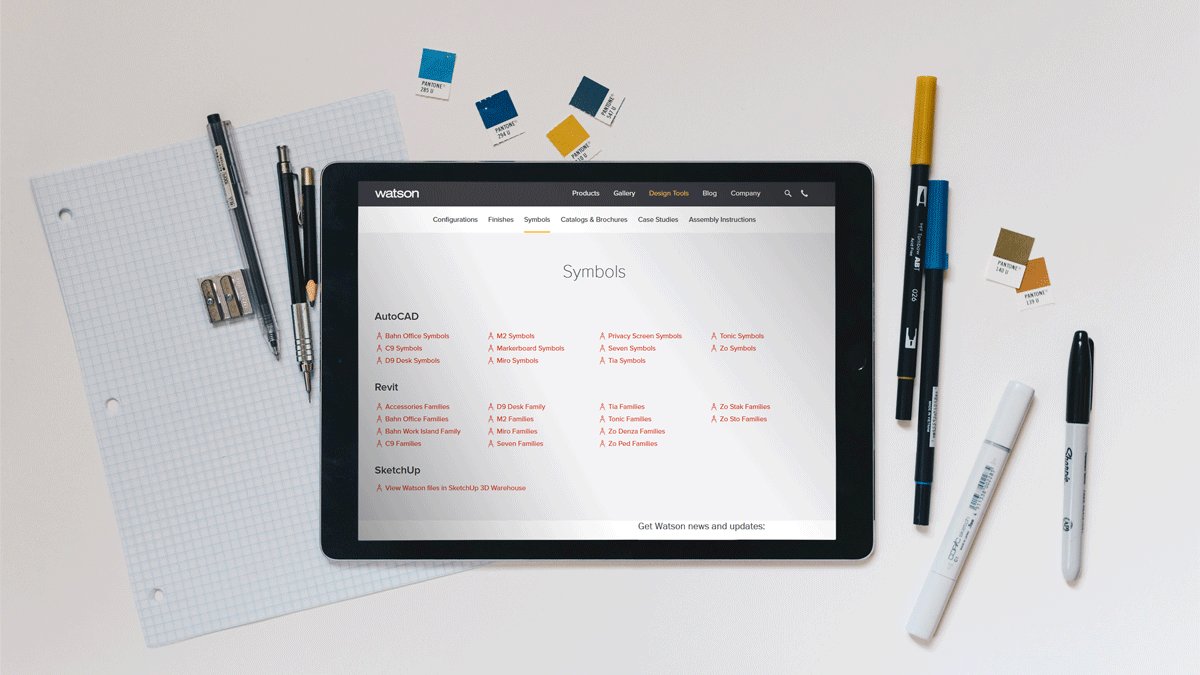
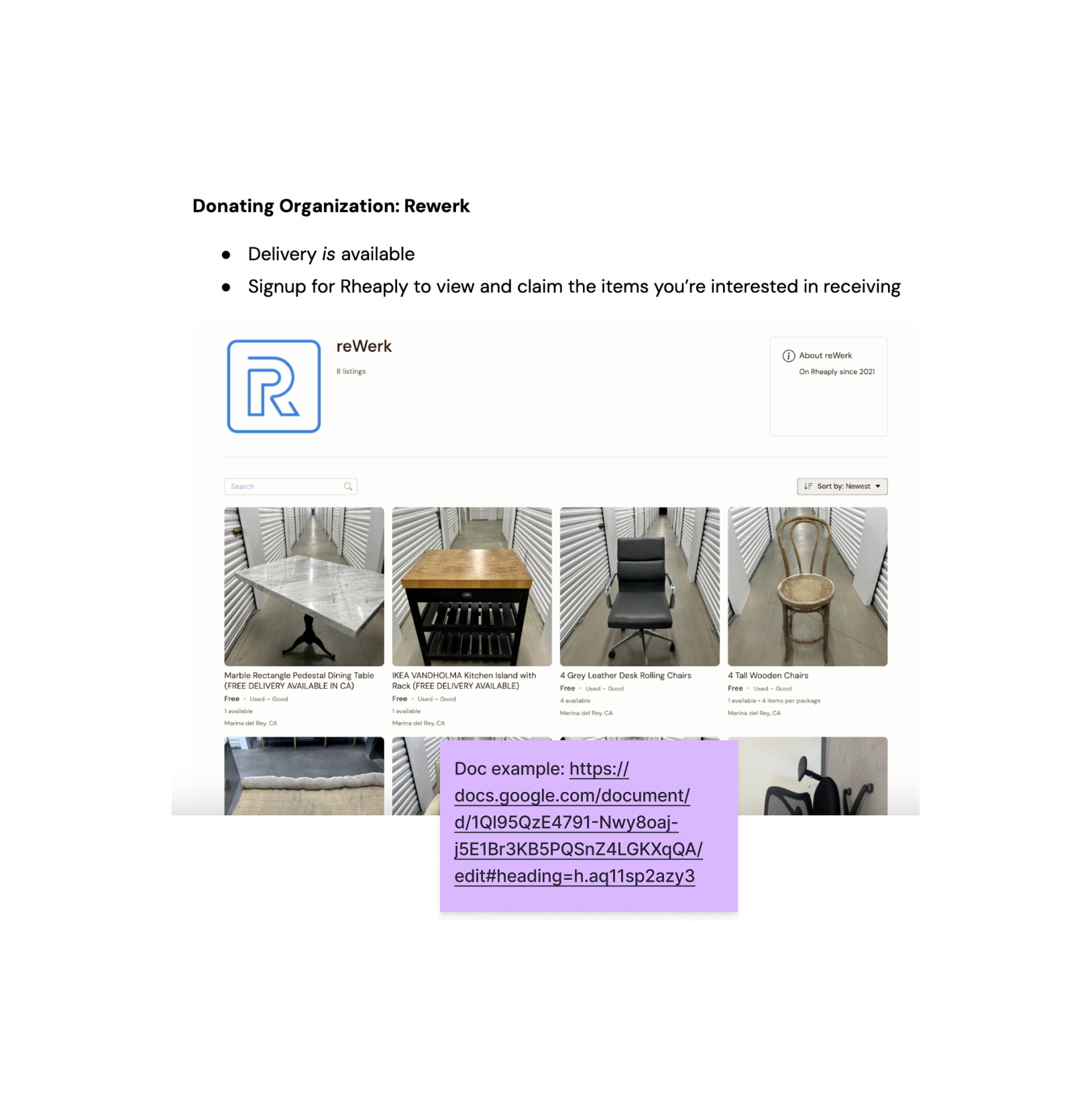
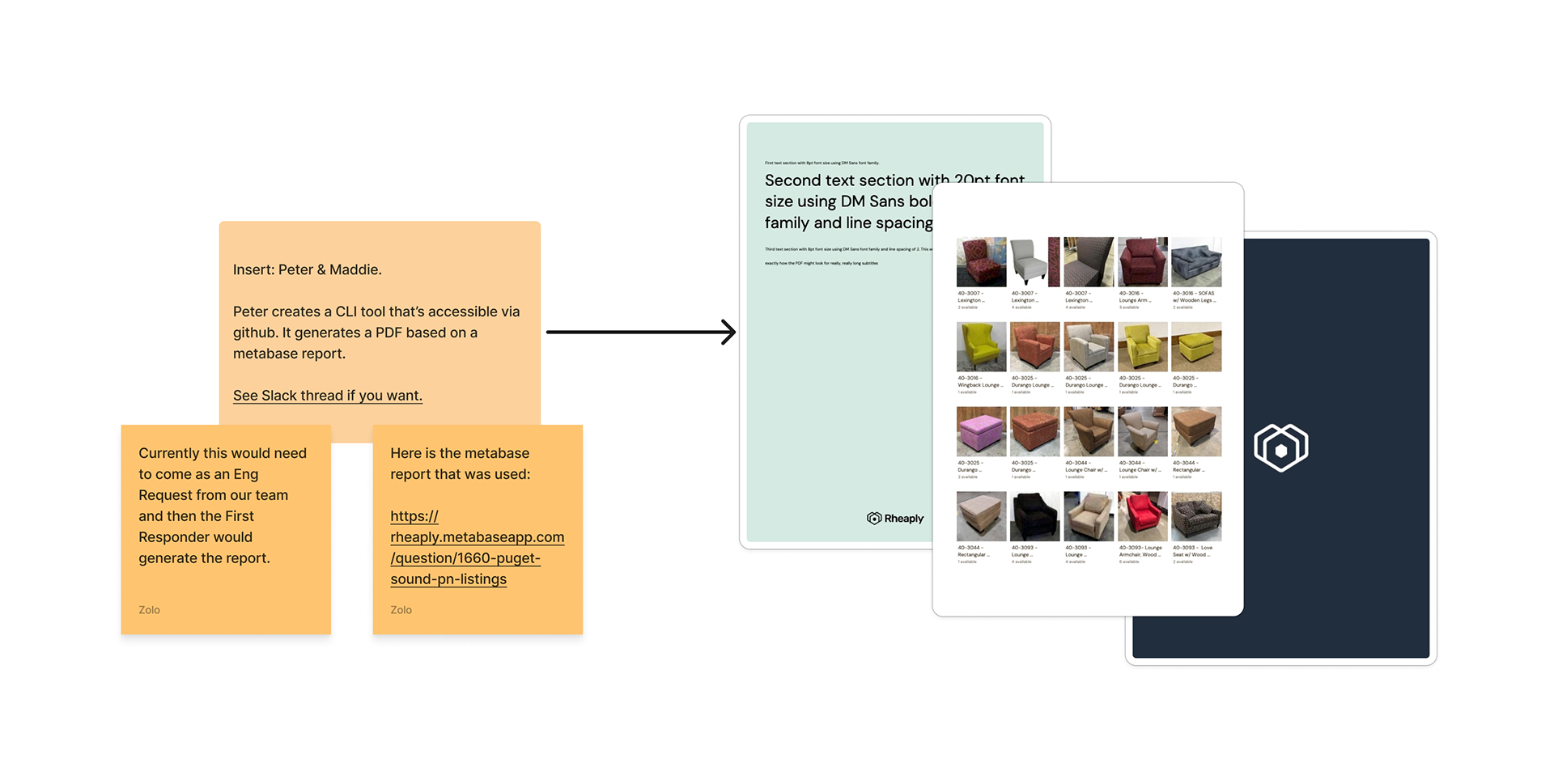
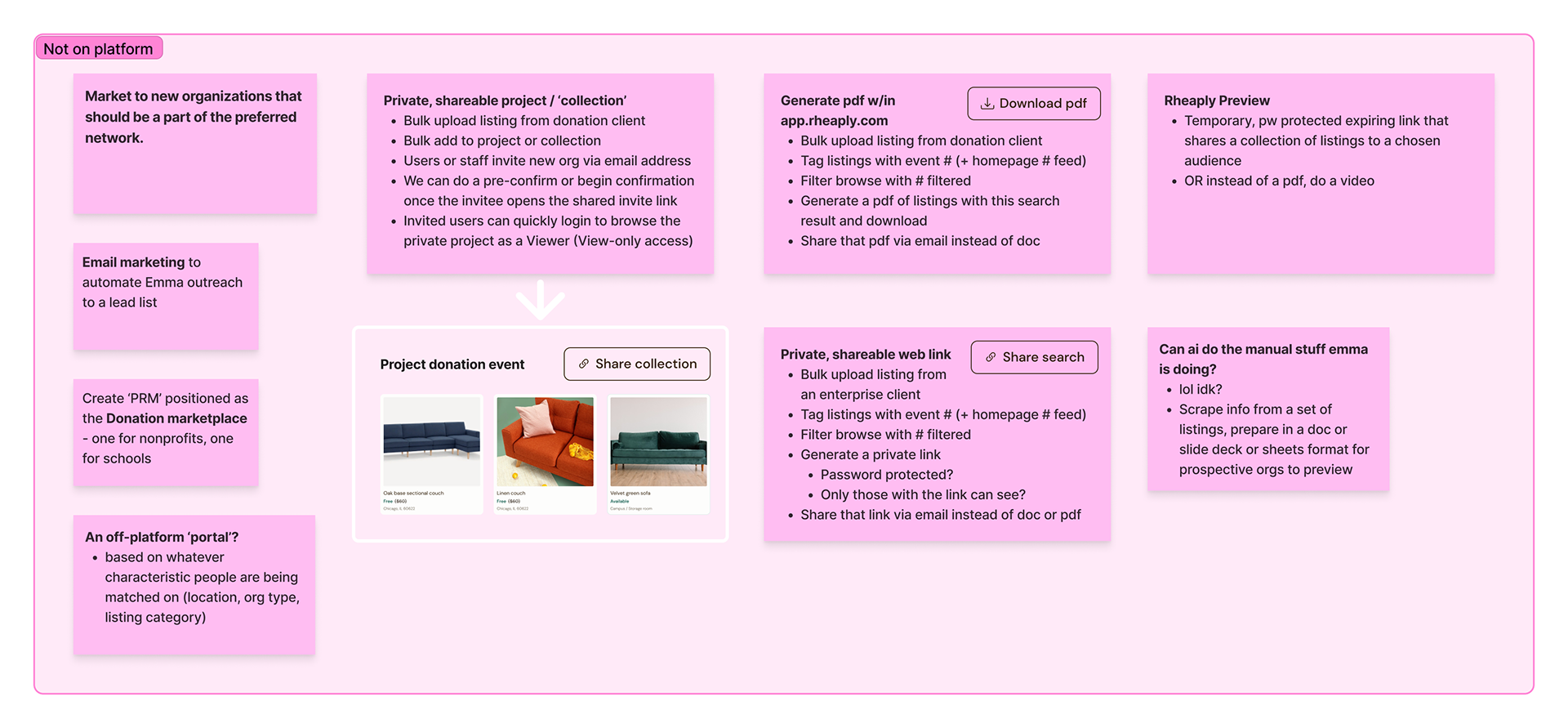
not-on-platform concepts

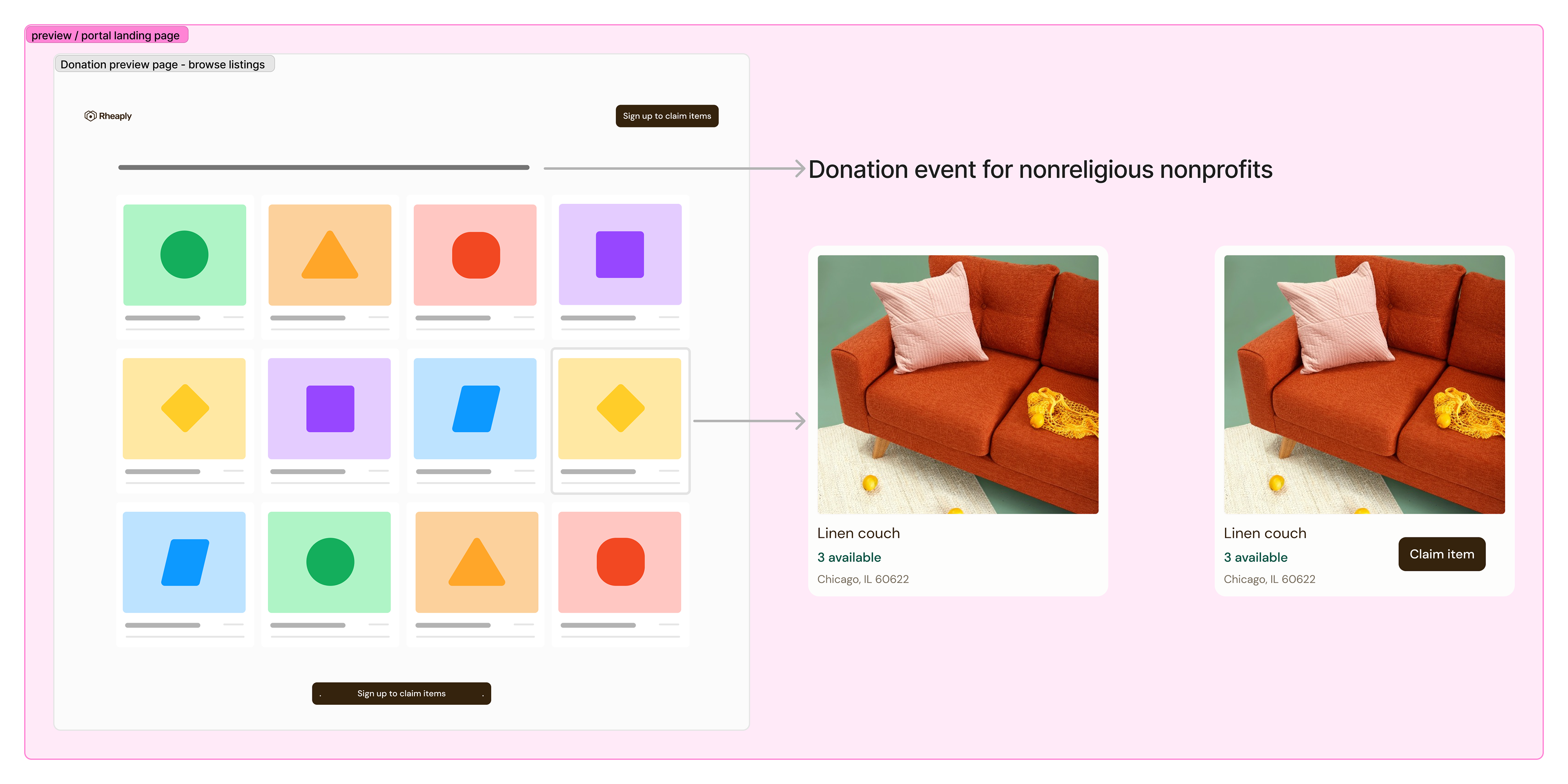
not-on-platform mockup
@kiley, july 2
my sense is that there's a higher priority for us to solve for the "Not on platform" org scenario, however i'm interested to chat about the public collections together. The solutions for orgs already on-platform seem more straightforward and I'm more comfortable saying they're possible, but the collections thing has my mind wandering for both
@kiley, july 10
@pm something to chat through this morning with prod squad
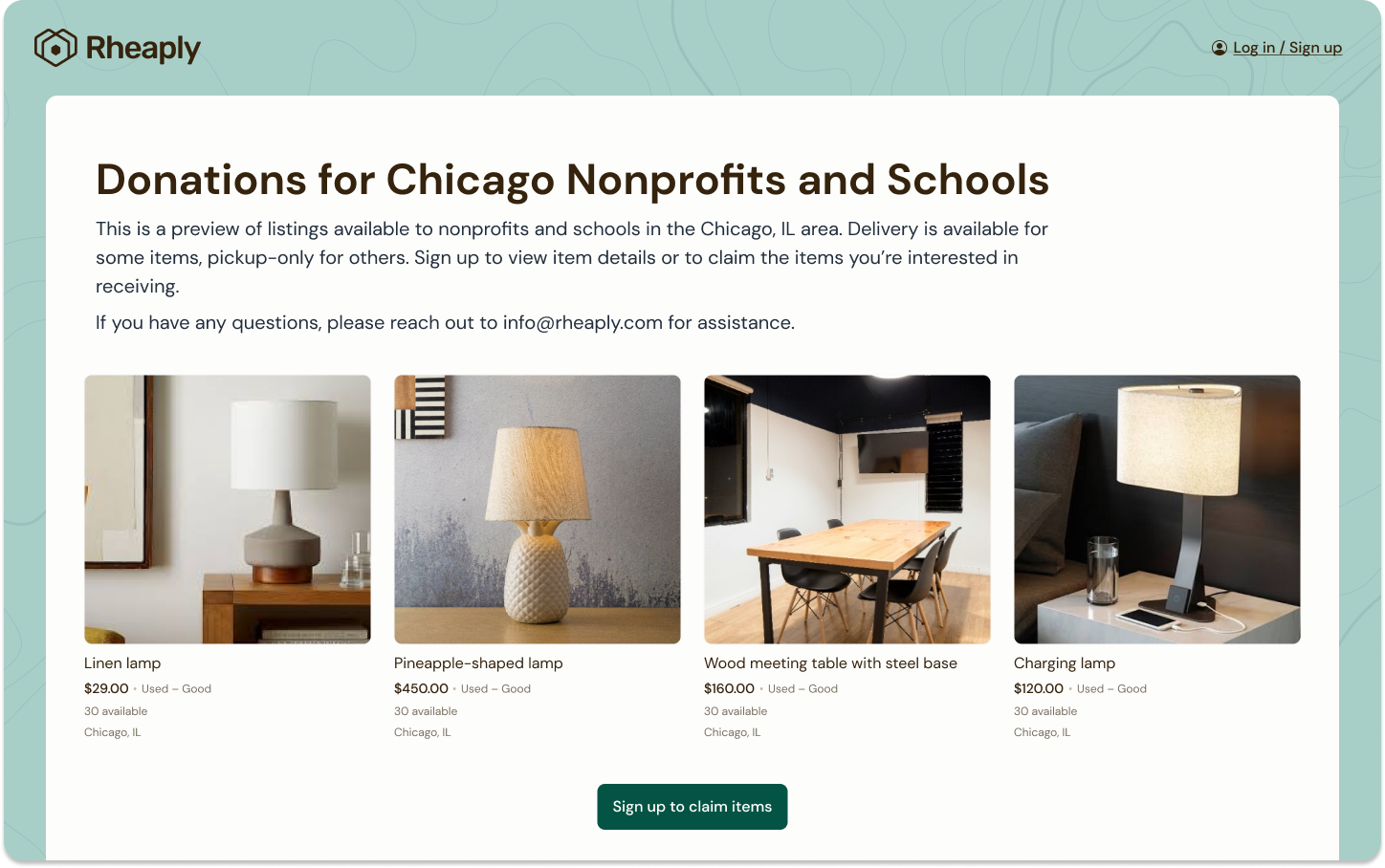
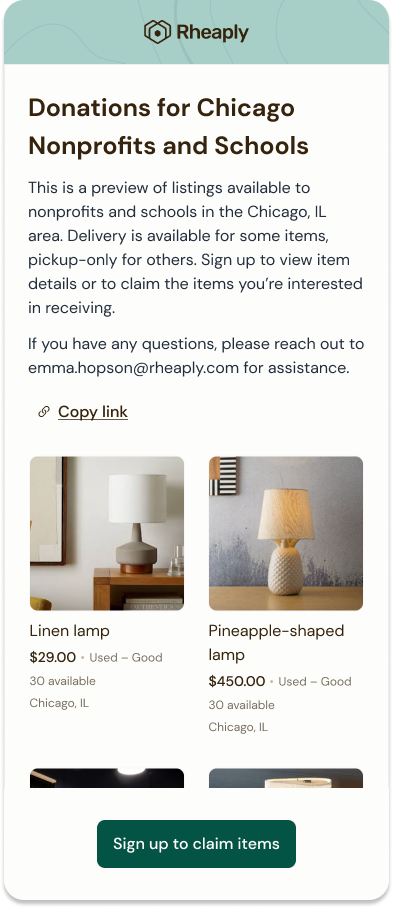
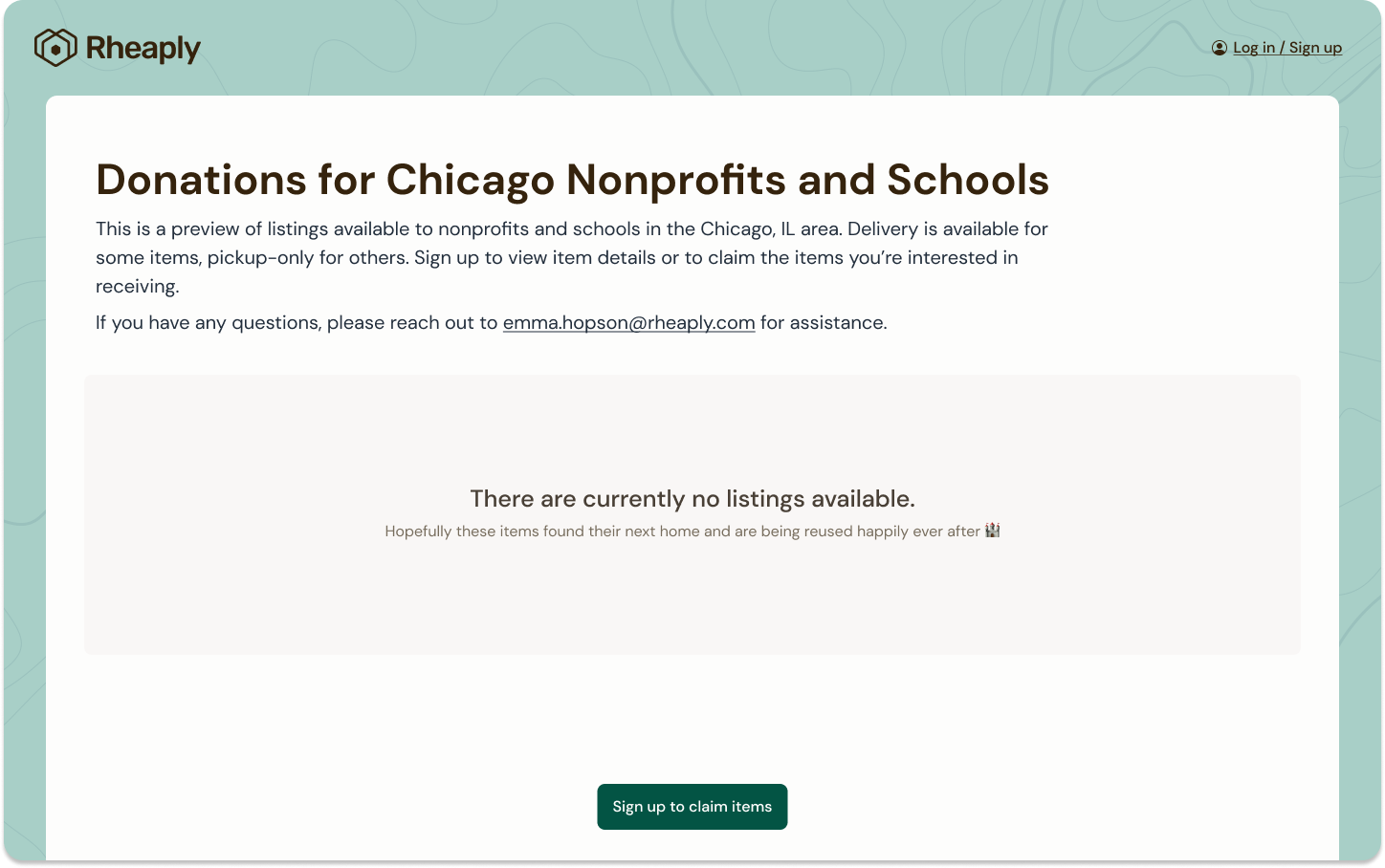
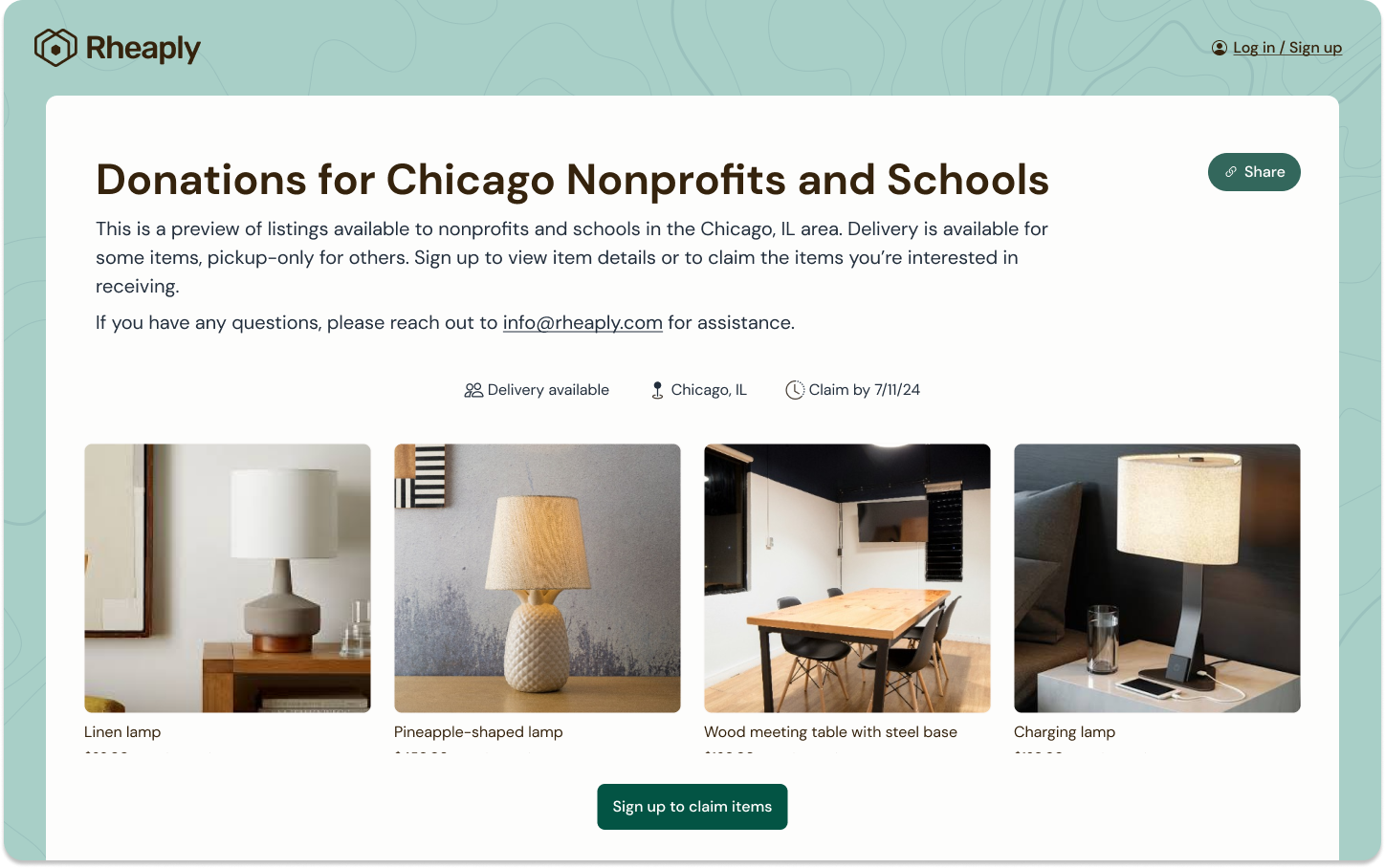
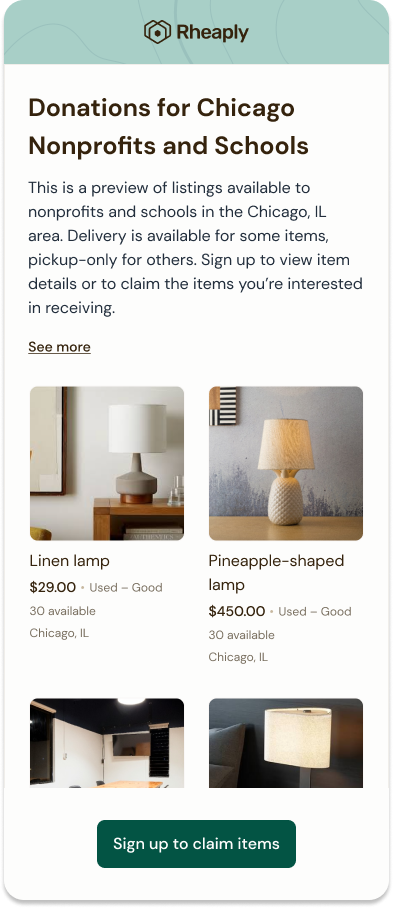
Its hard to do just the minimum, but here's a higher fidelity example of what the LP / listing preview portal concept could be like! Would love to see some notes from you all. There's definitely a version with less we can do for V1 if need be
prod review went well, we got some good notes and no push back!
Here's the latest version of what we're thinking of doing for market Preferred Network listings
Everything is tidy and ready in the Final page - lmk if you see any issues or errors